Nhắc đến phần mềm thiết kế không thể không nhắc đến hình ảnh Bitmap và Vector. Sự khác biệt và mục đích sử dụng từng loại trong thiết kế là gì, cùng tìm hiểu nhé?
Hiểu rõ về khái niệm ảnh vector và bitmap sẽ giúp bạn lựa chọn phương pháp sử dụng nào phù hợp với ngành nghề của bạn.
Ảnh Bitmap là gì?
Ảnh Bitmap hay được gọi là ảnh Raster được cấu thành từ những pixel trong một lưới. Các pixel là các phần tử của ảnh, các ô vuông nhỏ độc lập màu sắc. Tất cả các ô vuông nhỏ kết hợp với nhau tạo ra những hình ảnh bạn thấy.
Ví dụ như khi đưa hình ảnh bitmap vào photoshop và phóng to, phóng to càng lớn ảnh càng bị bể. Do đó, khi thao tác trên hình ảnh đồng nghĩa người dùng sẽ thao tác từng điểm ảnh trên đó. Những người xử lý ảnh bitmap thường có kiến thức về chỉnh sửa điểm ảnh.

Ảnh Bitmap khi được phóng to
Ảnh Vector là gì?
Ảnh vector được làm từ khái niệm vector trong toán học, chúng được tạo ra từ tập hợp các đường vector bao gồm cả đường thẳng và đường cong với nhau. Người làm trên ảnh vector phải có kiến thức về xử lý vector.

Ảnh vector
Phân biệt ảnh vector và bitmap
File vector và file bitmap:
File vector: Thông thường sử dụng phần mềm thết kế đồ họa như Al hoặc Corel, khi phóng to ảnh ra sẽ không bị bể, file ảnh vector sẽ nhẹ hơn rất nhiều so với bimap do file vector chỉ chứa màu sắc cơ bản.
File vector thường có những định dạng sau: .ai (illustrator),.esp, .pdf, .psd (photoshop), cdr (corel).
Flie bitmap: là file tập hợp nhiều điểm ảnh pixel, nếu pixel càng nhiều mật độ thì hình ảnh sẽ rõ nét hơn. Do đó nếu ảnh bitmap mà nhỏ thì khi phóng to sẽ bị bể ảnh, còn nếu bimap có độ phân giải cao sẽ ít bị răng cưa khi phóng to.

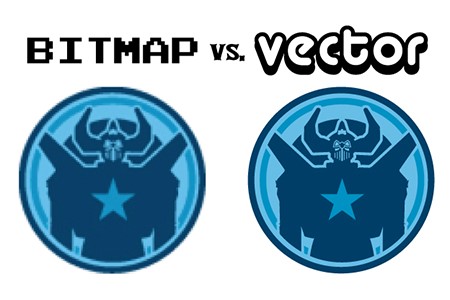
So sánh ảnh bitmap và vector
Ảnh in ấn vector và bitmap:
Ảnh in ấn vector
Khi thay đổi kích thước hình vector thì máy sẽ tự động cập nhật lại điểm ảnh sao cho không bị bể hình, do đó khi lưu ảnh vector với kích thước lớn sẽ không bị nhòe.
Tuy nhiên nó vẫn có nhược điểm như là xử lý màu không tốt, các đường nét chỉ một màu duy nhất.
Ảnh in ấn bitmap
Có nhiều phần mềm hỗ trợ xử lý ảnh bitmap do đó khi làm xong có thể chuyển từ phần mềm này sang phần mềm khác mà không bị giảm chất lượng. Nếu chỉnh sửa chuyên sâu thì ảnh bitmap tốt hơn vector vì có nhiều hiệu ứng, chất lượng in ấn đẹp không phụ thuộc vào độ phân giả và kích thước ảnh bitmap.
Tuy nhiên nó cũng có nhược điểm riêng đó là cấu trúc ảnh sẽ bị thay đổi khi thu nhỏ hoặc phóng to, số lượng điểm ảnh sẽ tăng lên hoặc giảm đi theo tỉ lệ chỉnh sửa nếu càng tăng sẽ gây nên tình trạng bể ảnh.
Qua bài viết này bạn đã hiểu được sơ bộ ảnh bitmap và vector giúp bạn có thêm kiến thức về thiết kế đồ họa và in ấn và lựa chọn cho mình loại hình phù hợp hơn.
Nếu bạn chưa có bản thiết kế cho riêng mình, phân vân không biết nên chọn thiết kế đồ họa in ấn nào. Hãy đến với chúng tôi SOC Design And Printing. Chúng tôi sẽ làm bạn hài lòng nhất với giá cả cạnh tranh.
SOC Design And Printing
Địa chỉ: 163/14/39 Tô Hiến Thành, phường 13, quận 10, thành phố Hồ Chí Minh
Số điện thoại: 028 38 620 589 & 0933 933 589
Trang web: www.socprinting.net
Email: soc.ingiare@gmail.com.

